Checkout Seamless
Checkout Seamless
To initiate the payment process with Checkout Seamless a POST request needs to be sent to: https://papi.hobex.at/seamless/frontend/init
| For PHP we provide an example code on GitHub. |
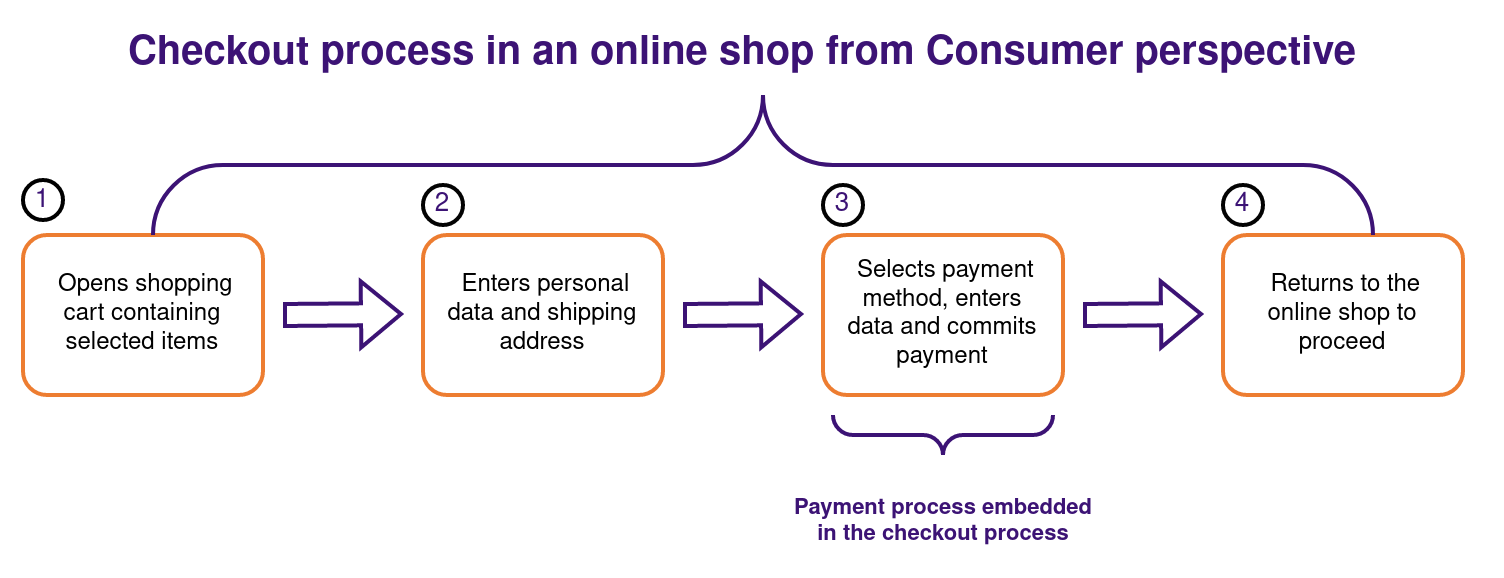
Process Overview in General

-
The consumer opens a shopping card that contains the previously selected items.
-
Enters personal data and the shipping address into the provided input fields of a form.
-
Selects one of the available payment methods enters the required payment method-specific data and commits the payment.
-
Receives relevant information on the result of the payment and returns to the online shop to proceed.
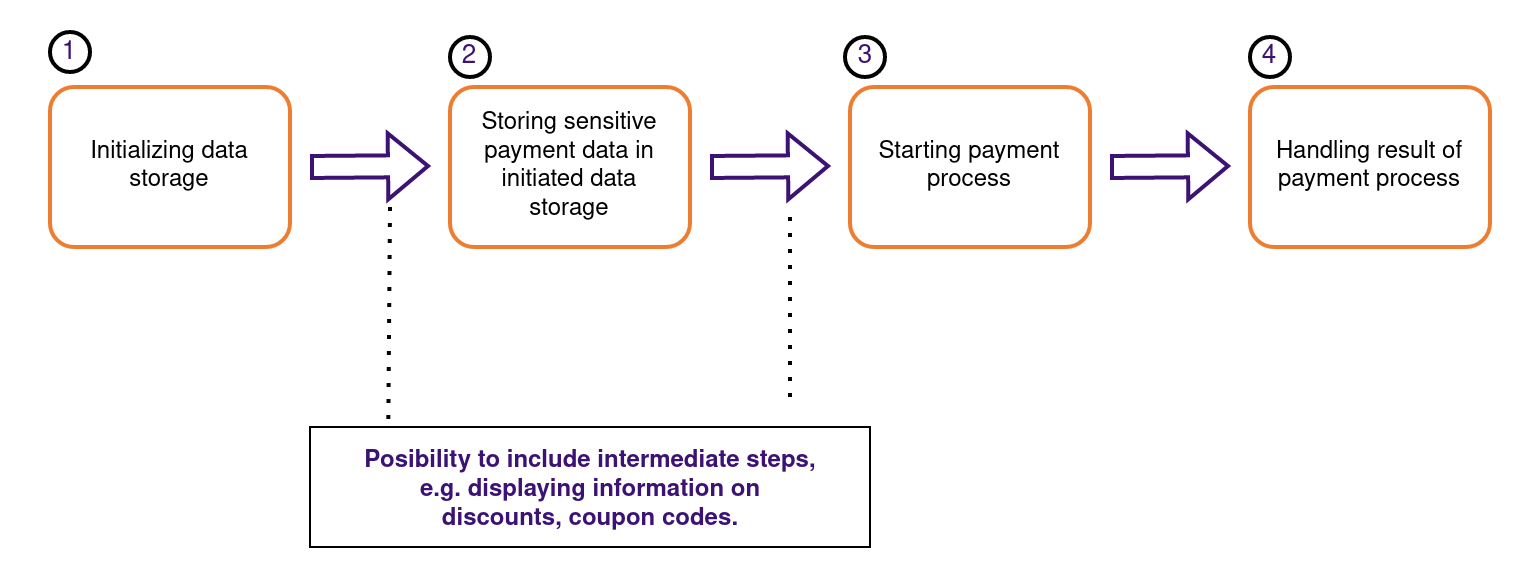
Process Overview for Checkout Seamless
The merchant has to perform the main steps to integrate Checkout Seamless into the online shop:

-
Initializing hobex Service IT Data Storage
-
The merchant has to initialize the hobex Service IT Data Storage by making a server-side call to a specific URL of Checkout Seamless using parameters.
-
The result of initialization is a Data Storage that the merchant can use to store sensitive payment method specific data of the consumer on the Checkout Seamless without having to handle these sensitive data in the online shop or on the web server.
-
This Data Storage is available for 30 minutes after the last read or write access and after this time has expired, also every time a payment has been started the Data Storage becomes invalid and has to be initialized again.
-
-
Storing sensitive payment data in initiated Data Storage
-
After initializing the Data Storage the merchant receives a URL as a return parameter.
-
With the URL the merchant is able to integrate JavaScript functionality of hobex Service IT for storing sensitive payment data which the consumer entered in a web form in the online shop.
-
These JavaScript functions allow the merchant to bypass the sensitive payment data of the consumer from the online shop and the web server.
-
These data are directly sent to the hobex Service IT Data Storage without transferring them through the online shop or the web server.
-
-
Starting payment process
-
After the sensitive payment data was stored in the hobex Service IT Data Storage the merchant can start the payment process by making a server-side call of another URL of Checkout Seamless.
-
The server-to-server call returns a URL to where the merchant redirects the consumer for executing the payment process and where external pages of financial institutions are displayed.
-
-
Handling of a result of payment process
-
When the consumer successfully finished the payment the merchant will get a confirmation regarding the result of the payment process.
-
Based on this result the merchant can redirect the consumer to a success, cancel, error or pending page of the online shop and provide information about the payment result.
-
| Before the purchase is completed the merchant can include the displaying of order overviews, additional consumer-tailored information on discounts and special offers, as well as promotions that are perfectly catered to the consumers' interests and shopping preferences. |
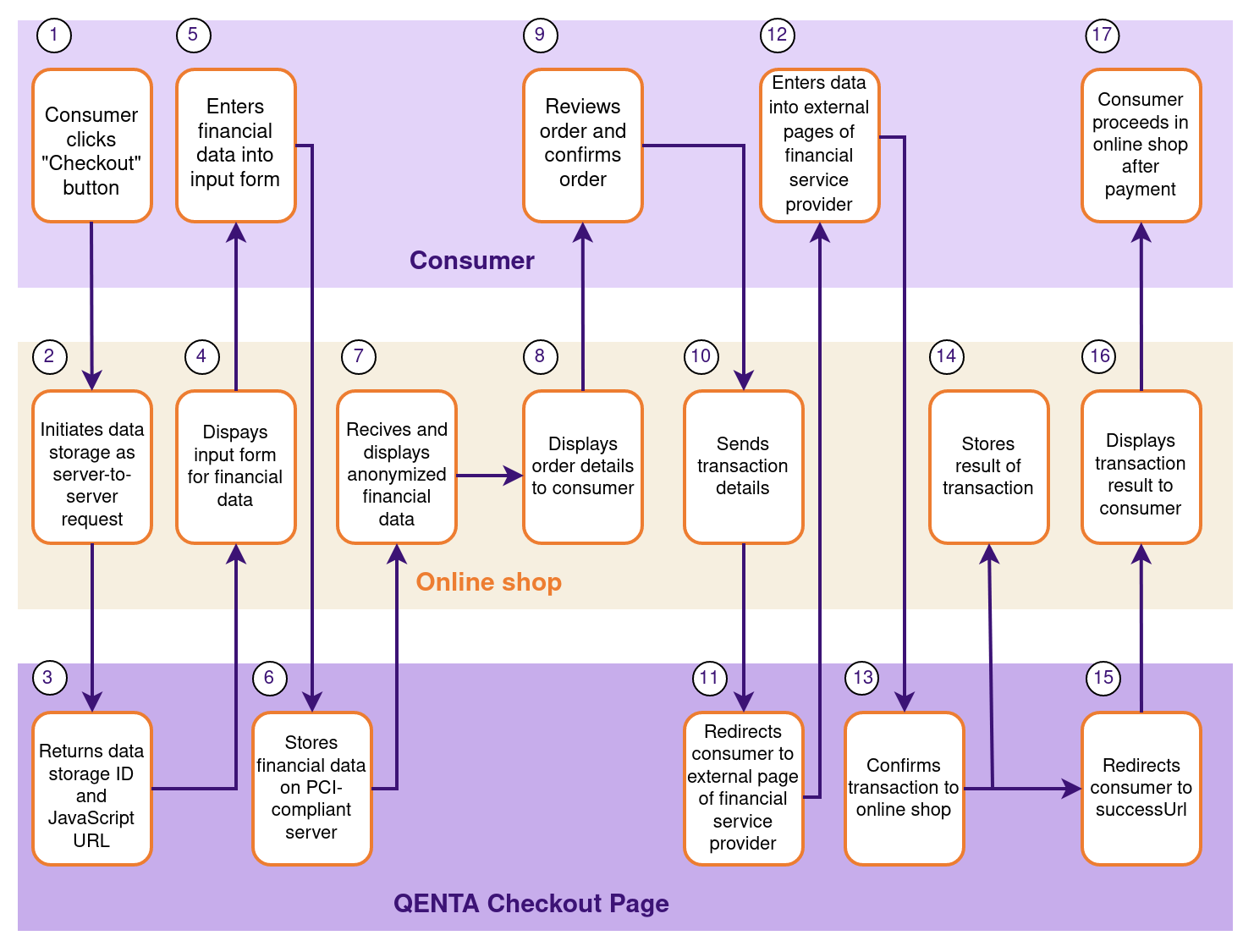
Payment Process in Detail
From a technical point of view, the payment process involves the following parties:
-
Consumer
-
Online shop
-
Checkout Seamless
The payment process is typically composed of the following steps:

-
First, the consumer clicks the "Checkout" button.
-
Then the online shop initiates the Data Storage as a server-to-server request.
-
Checkout Seamless returns the Data Storage ID and the JavaScript URL.
-
The online shop displays the input form for entering payment data such as credit card number, expiration date, etc. to the consumer, and/or redirects the consumer to the financial service provider.
-
Then the consumer enters the required payment data into the input form and the data are sent to hobex Service IT.
-
Checkout Seamless stores the payment data on a PCI-compliant server.
-
The online shop receives and displays the anonymized payment data.
-
Then the online shop displays the relevant order details to the consumer.
-
Afterward, the consumer reviews the order details and commits the payment by clicking a relevant button.
-
The transaction details are sent as a server-to-server request to Checkout Seamless.
-
Checkout Seamless redirects the consumer to the external pages of the financial service provider.
-
The consumer fills in the required payment details on the external pages of the financial service provider.
-
Checkout Seamless confirms the transaction to the online shop by sending a server-to-server request.
-
Now the online shop stores the transaction result.
-
Checkout Seamless redirects the consumer to the
successUrl,failureUrl,pendingUrlorcancelUrl. -
Then, the online shop displays an appropriate page providing the consumer with information on the result of the payment process.
-
After returning to the online shop, the consumer proceeds with browsing or shopping for additional items in the shop.
Backend
Backend operations for Checkout Seamless are subdivided into two categories:
Transaction-based operations depend on existing orders and non-transaction-based operations don’t.
| Backend operations are an optional feature and to enable it, contact our sales team. |
Test
During test mode there is communication between the online shop and a test area provided for this purpose by the relevant financial service provider. The payment process is only simulated and no money is transferred.